Table of contents
- Why I used Nginx?
- Step 1 -: Create AWS EC2 instance
- Step 2 -: Install Nginx on your Instance
- Step 3 -: Install Docker on your Instance
- Step 4 -: Clone the Source Code from Git Repo
- Step 5 -: Create Docker Image and Container
- Step 6 -: Apply Reverse Proxy
- Step 7 -: Now we have to connect BackEnd with FrontEnd
- ----- Thank You for going through this Blog -----
Why I used Nginx?
I Used Nginx because:-
The main functions of the reliable, effective web server Nginx are caching, reverse proxies, and load balancing. It can be set up to function as an HTTP server and a mail proxy server.
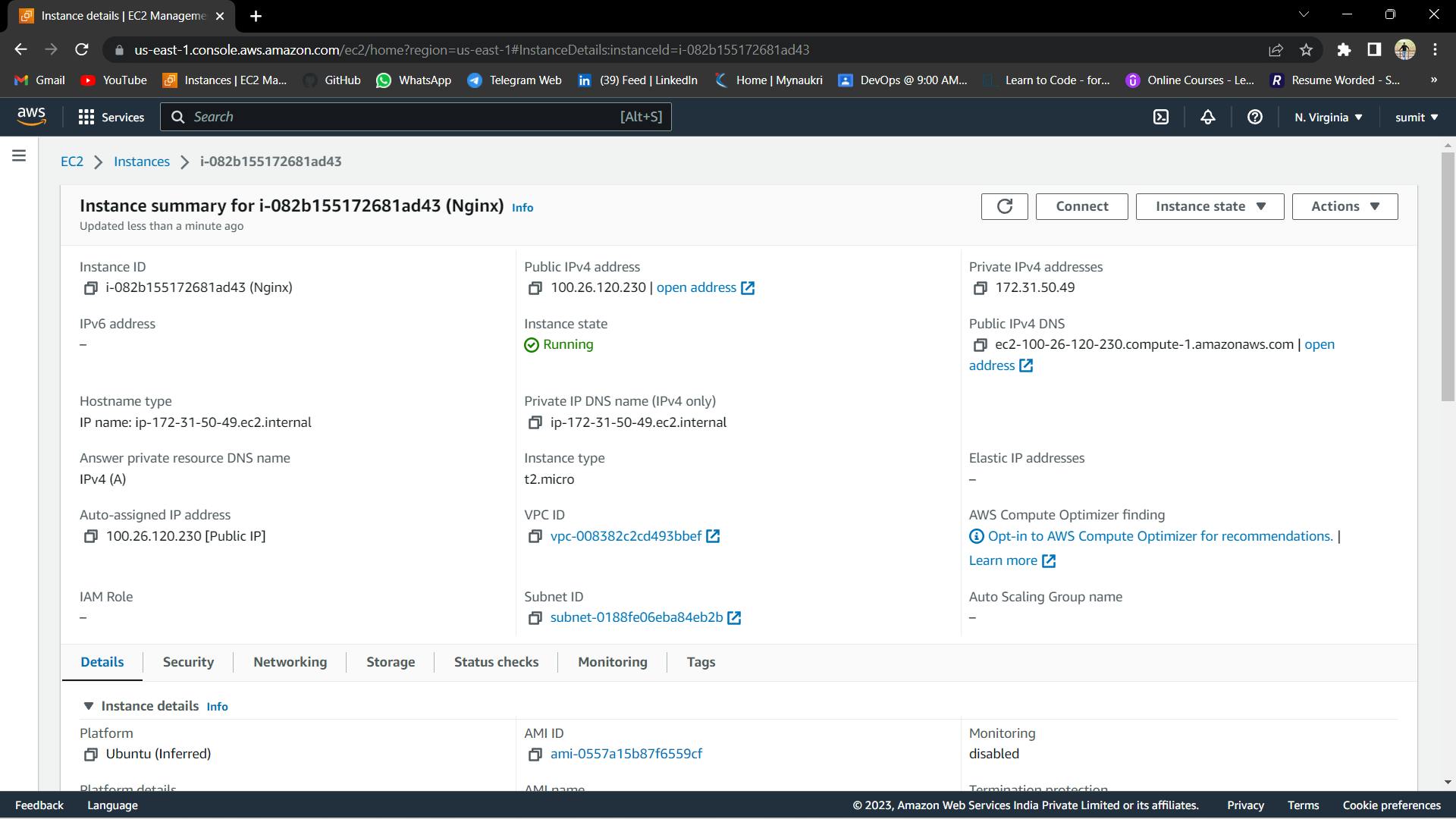
Step 1 -: Create AWS EC2 instance

Step 2 -: Install Nginx on your Instance
I have used the below Commands to Install and check Nginx Server.
sudo apt install nginx -y
systemctl status nginx
Step 3 -: Install Docker on your Instance
sudo apt install docker.io -y
After docker is installed we will be unable to use it as shown in the below image.
So we have to give permission for the current user ---> sudo usermod -aG docker $USER
Once permission is given reboot the instance ---> sudo reboot.
After giving the above commands we will be able to use Docker.
Step 4 -: Clone the Source Code from Git Repo
Then go inside the repo folder ---> cd django-notes-app.git
Step 5 -: Create Docker Image and Container
docker build -t <image-name> .
check if the image is built or not ---> docker images
2 images will be created, one is a notes-app and the second will be python as I have taken python as our base image in the Docker file.
Now created the Container using Docker-Image ---> docker run -d -p 8000:8000 notes-app
Checked our container using ---> docker ps command.
Then checked where our application is running locally using ---> curl -L http://127.0.0.1:8000
Step 6 -: Apply Reverse Proxy
- Why Reverse Proxy?
A reverse proxy provides an additional level of abstraction and control to ensure the smooth flow of network traffic between clients and servers.
First, go to the Home Directory
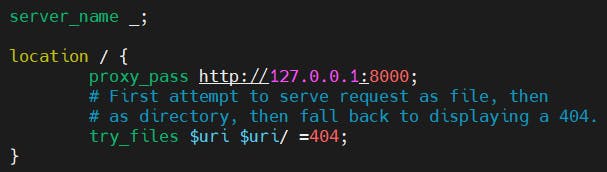
Then add a reverse proxy in the Nginx default file
---> cd /etc/nginx/sites-enable
---> sudo vim Default
---> Add proxy_pass http://127.0.0.1:8000; inside location section

Once we save the file we need to restart the server ---> sudo systemctl restart nginx
To run our application on the Server we have to copy our Front-end static file to the default path ---> sudo cp -r * /var/www/html
Step 7 -: Now we have to connect BackEnd with FrontEnd
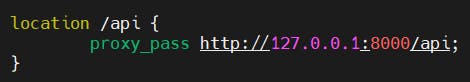
Check whether your API is running on the local server or not ---> curl -L 127.0.0.1:8000/api
Then we have to set reverse proxy again for the above URL in the default file of Nginx

Then we have to restart the server again as we have changed Nginx-Configuration.
Now our backend is connected with the frontend and successfully deployed our application on the Nginx web server using Docker Container.